web-vitalsという各種指標を取得できるライブラリを見つけたのでgaに送信して眺められるようにしてみた
タグマネージャーを用いる方法と、ライブラリを用いる方法がありそうだったが後者にしてみた
web vital
web vitalsは、googleが提唱しているサイトのユーザ体験に関わる各種指標のこと。サイトのパフォーマンス改善の指針として参考にできる
できる簡単にはpage speed insightで測ることのできるような指標のこと
具体的な指標は以下のようなものがある
Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。 First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。 Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
なんだか明確な閾値が定義されている
設定方法
web vitalsの値をたまにツールで確認するのではなく、常に観測し確認できるようにしておくとよさそうである
具体的には、ページが読み込まれるたびに計測した値を保存しておき、推移などを見られるようにしておきたい
タグマネージャー
タグマネージャー画面から行う
https://github.com/GoogleChrome/web-vitals#send-the-results-to-google-tag-manager
READMEにgtagでga4の人はブログを参照してとあったため、こちらをやった
https://www.simoahava.com/analytics/track-core-web-vitals-in-ga4-with-google-tag-manager/
テンプレート使ってdataLayer変数を追加して、タグ、イベントを作成する タグマネージャーは色々な管理用機能が追加されていて、設定が難しくなってた
*わかりやすい手順記事がすでにあったので、設定周りは割愛する
ライブラリを用いる
https://github.com/GoogleChrome/web-vitals
を用いて、イベント送信する
npm install web-vitalsタグマネージャーのテンプレート使う方法ではLCP, CLS, FIDを取得するとある。他の指標TTFB, FCPも取得してみたかったので発火タグ埋め込んでみる
コードは以下のようにした。読込したら送信する
全部のページで発火させたかったので、layout.tsxに置いた
import React from "react"
import { ReportHandler } from "web-vitals"
const WebVitals: React.FC = () => {
function sendToGoogleAnalytics({ name, delta, value, id }: any) {
if (window.gtag) {
window.gtag("event", name, {
value: delta,
metric_id: id,
metric_value: value,
metric_delta: delta,
})
}
}
const reportWebVitals = (s?: ReportHandler) => {
if (s && s instanceof Function) {
import("web-vitals").then(
({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {
getCLS(s)
getFID(s)
getFCP(s)
getLCP(s)
getTTFB(s)
}
)
}
}
React.useEffect(() => {
typeof window !== "undefined"
// send
reportWebVitals(sendToGoogleAnalytics)
}, [])
return null
}
export default WebVitalsimport WebVitals from "./web-vital"
...
const Layout: React.FC<PageProps> = ({ location, children }) => {
return (
<div>
<WebVitals />
<Header />
<main>{children}</main>
<Footer />
</div>
)
}参考
データ確認
google analytics
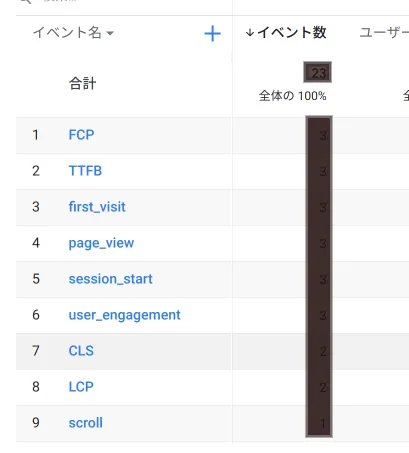
イベント取れてる。探索などのレポート機能ではイベントの値は合計されてしまうようなので
取得できているか確認するだけになる

bigquery
ga4は無料でbigqueryにデータを送信できる。適当にクエリを投げて可視化してみる
保存場所確認
イベントはrecordとしてevent_paramsフィールドにkey/valueの形で入る
valueは送信された値によってそれっぽい型のところへ振り分けるらしいので、計測値によっては格納場所が異なっているので、適当にどれかから取り出すようにしてみる
- クエリ
select
event_name
,event_params
-- value取得するように
,(select ifnull(value.int_value, ifnull(value.float_value, value.double_value)) from unnest(event_params) where key = 'value') as web_vital_value
from `projext-xxx.analytics_xxx.events_202202*`
where
event_name in ("FCP", "TTFB", "CLS", "LCP", "FID")- 結果
同じ指標だが、int_valueordouble_valueに値が入っている
[
{
"event_name": "FCP",
"event_params": [
{
"key": "metric_delta",
"value": {
"string_value": null,
"int_value": "749",
"float_value": null,
"double_value": null
}
}
],
"web_vital_value": "749.0"
},
...
{
"event_name": "FCP",
"event_params": [
{
"key": "metric_value",
"value": {
"string_value": null,
"int_value": null,
"float_value": null,
"double_value": "880.6000000238419"
}
},
],
"web_vital_value": "880.6000000238419"
...取得、可視化
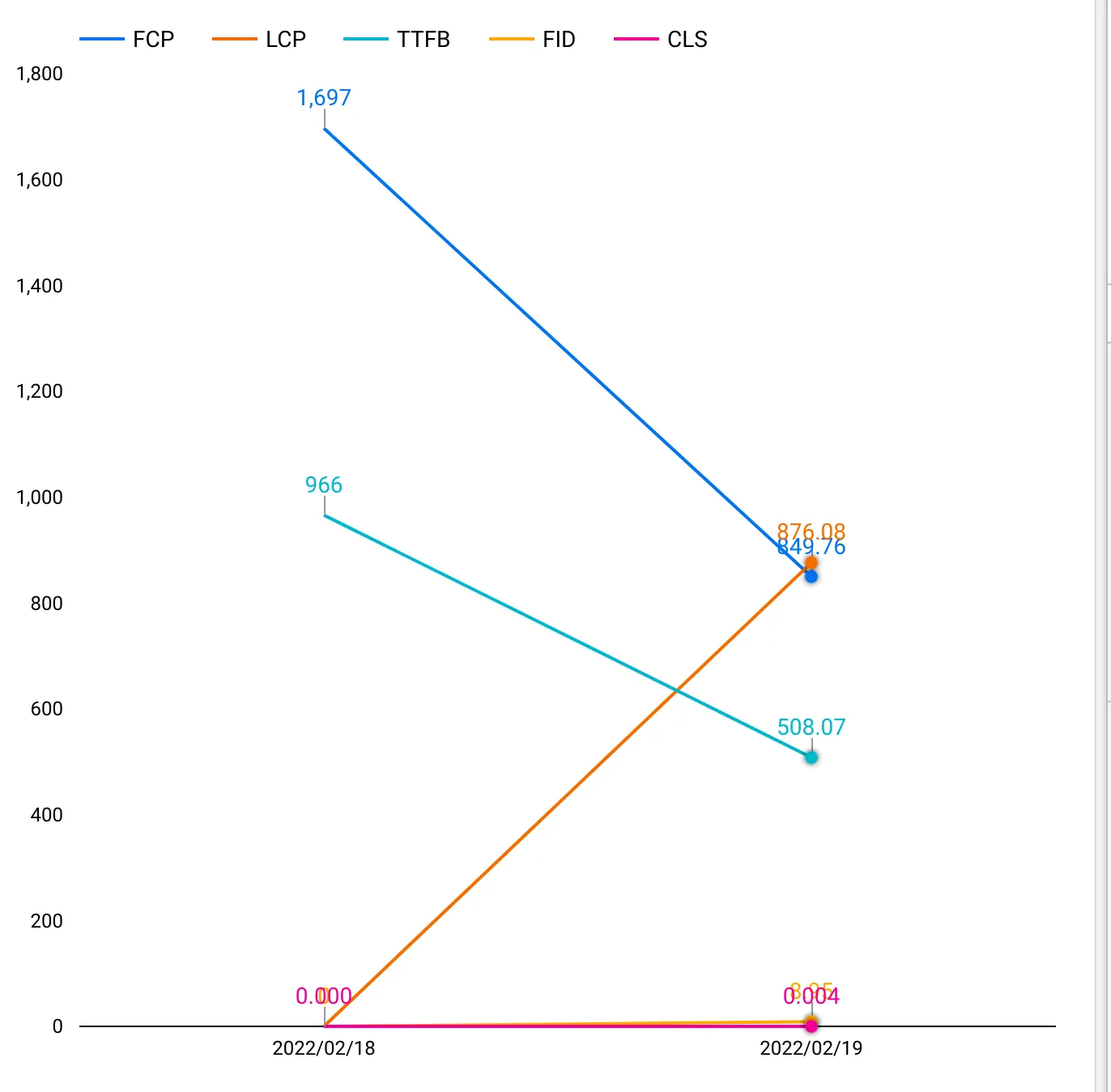
各日の平均値の推移なんかがわかるようになる。収集しはじめて日が浅いのでそれっぽくなってないが

- クエリ
select
event_date
,event_name
,(select ifnull(value.int_value, ifnull(value.float_value, value.double_value)) from unnest(event_params) where key = 'value') as web_vital_value
from `projext-xxx.analytics_xxx.events_202202*`
where
event_name in ("FCP", "TTFB", "CLS", "LCP", "FID")