サイトの構成を更新した(hugo->gatsbyjs, netlify->vercel)時の作業メモ
サイト生成をhugoからgatsbyへ、ホスティングをnetlyfyからvercelにした
gatsby導入などの作業メモを残しておく
2018/12くらいにhugoで作成したので、おおよそ2年での更新と相成った
vercel
deploy&custom domain
githubアカウントでログイン
frameworkにgatsby.jsを選択できたので、githubのリポジトリを指定してframeworkを選ぶだけでpushしたら自動デプロイするようになった
カスタムドメインはproject settingsのdomainsより、サブドメインを追加する
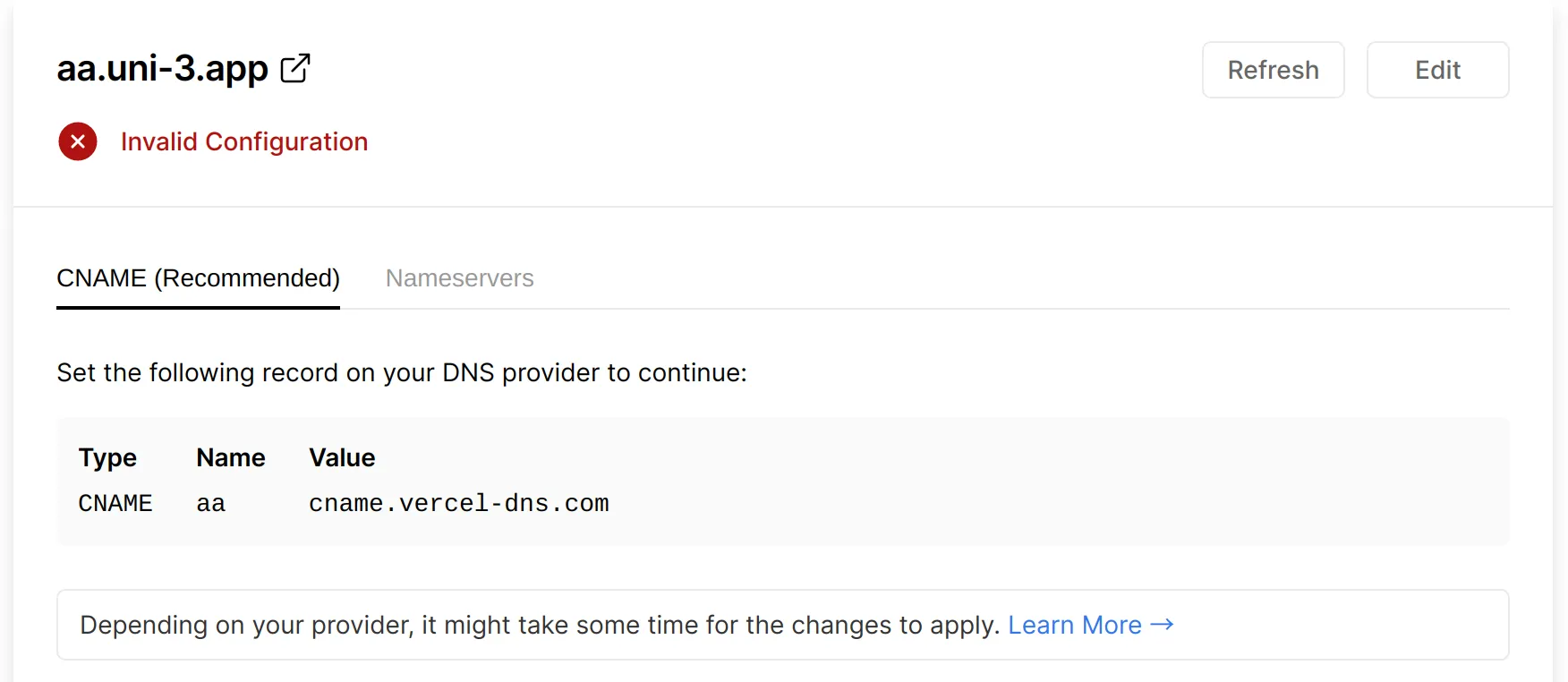
google domainを利用しているので、カスタムリソースレコードにて以下画面に出てきたvercelのCNAMEを設定した。しばらく待ったら、反映された

SSLもLet’s Encryptで発行、設定してくれる
netlifyの設定は削除した
参考
gatsbyのカスタム周り
gatsby-starter-blogで生成し、カスタムしていった
typescript
yarn add gatsby-plugin-typescriptgraphql周りの型の生成には
gatsby-plugin-graphql-codegen を導入
ルートディレクトリにgatsby-types.tsが生成される
postのtypeを適用した例
import {
MarkdownRemark,
} from "../../graphql-types"
...
type Props = {
post: MarkdownRemark
}
// postはdata.allMarkdownRemark.edgesをmapで受け取っている
const Header: React.FC<Props> = ({ post }) => {
return (
<header>
<h1>{post.frontmatter.title}</h1>
</header>
)
}参考
styled componentにする
yarn add gatsby-plugin-styled-components styled-components babel-plugin-styled-componentsgatsby-config.jsに追加
module.exports = {
plugins: [`gatsby-plugin-styled-components`],
}typescriptで使うために
yarn add @type/styled-components
参考
scss導入
gatsby-plugin-sassを使った
.scssを作成してcomponentにてimport "xxx.scss"などとして使う
typescriptとかコード周り
reactのtype
componentとかelementとか雰囲気で使ってたので調べた
各typeを辿っていってみた
React.FCを例に
- React.FC
functional componentは React.FCを使う。genericsの中身<>にはPropsを定義する
<>内に型をいれればpropsに展開される
type FC<P = {}> = FunctionComponent<P>;
interface FunctionComponent<P = {}> {
(props: PropsWithChildren<P>, context?: any): ReactElement<any, any> | null;
propTypes?: WeakValidationMap<P>;
contextTypes?: ValidationMap<any>;
defaultProps?: Partial<P>;
displayName?: string;
}
返り値は↓になる
(props: PropsWithChildren<P>, context?: any): ReactElement<any, any> | null;
- PropsWithChildren
childrenは渡した型+ReactNodeとして定義される (propsを定義して渡せば、それが型になる) childrenはreact componentにおける子コンポーネント
type PropsWithChildren<P> = P & { children?: ReactNode };
- ReactNode
色々入る
type ReactNode = ReactChild | ReactFragment | ReactPortal | boolean | null | undefined;
- ReactChild以下
type ReactChild = ReactElement | ReactText;
interface ReactNodeArray extends Array<ReactNode> {}
type ReactFragment = {} | ReactNodeArray;
interface ReactPortal extends ReactElement {
key: Key | null;
children: ReactNode;
}
interface ReactElement<P = any, T extends string | JSXElementConstructor<any> = string | JSXElementConstructor<any>> {
type: T;
props: P;
key: Key | null;
}
type ReactText = string | number;
typeとかkeyとかReactNodeがはいっている
これはchild部分に変数、react element(component)、ReactNodeArray(複数のReactNode)が入ることを意味している
<Parent>
{child}
</Parent>
参考
propsを拡張する
定義したpropsと、gatsbyのpropsを渡したいとき
import { PageProps, Link, graphql, useStaticQuery } from "gatsby"
...
type Props = PageProps & {
title: string,
}
...