やってみたかった。設定自体はpluginを入れるだけなので簡単
適用後に挙動がどうなるかメモを残したかった
PWAとは
https://web.dev/i18n/en/what-are-pwas/
この記事を読んでの理解
PWA(progressive web app)はwebアプリとネイティブアプリをいいとこ取りしたような特徴をもつ
名前の通りwebアプリであるが、機能的な違いとしてはオフラインで動くようにした、というのが大きな違い
またサイトへの効果として、アクティブユーザーなどのサイト指標が増加するなどの成果を上げている
各アプリの特徴としては
webアプリはブラウザで検索すれば出てくる、また、URLなどの共有も容易にできるためリーチしやすいといえる
ネイティブアプリはデバイス上にインストールするため、ネットワークの問題を気にせず使用できる(高速で信頼性が高い)。またデバイス特有のシステム(デバイス上のデータの読み書きなど)に対応しているなどといった機能面で優れている
最近ではwebアプリでもそういった機能(File API)が提供されており、webアプリにおいてもネイティブアプリと同程度に機能的なアプリを作ることができるようになってきている
設定
設定はだいたい公式ページをみて行った
manifestという設定ファイルを追加するのと、service workerを用いてコンテンツをキャッシュするようにしているらしい
あと対象ページがhttps化していないといけない
- gatsby-config.js
...
plugins: [
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `xxxx`,
short_name: `xx`,
start_url: `/`,
background_color: `#ffffff`,
theme_color: `#fcfcfc`,
display: `standalone`,
icon: `./content/assets/logo.png`, // path for logo
},
},
{
resolve: "gatsby-plugin-offline",
},
],
}更新があったら最新の状態にする
キャッシュがあると更新されていない状態が発生するのではと思い、最新の状態を担保する方法について調べてみた
キャッシュはservice workerでもっている。更新があったら促すようにするといいと公式にあった
公式の説明通りgatsby-browser.jsに関数を追加した
動作確認
desktop
chromeで開くと、アドレスバー部分にインストール用のアイコンが表示される。クリックするとapp用のファイルのダウンロードが行われる
ubuntuだったので.desktopファイルがダウンロードされた。macだと.appになるらしい

こんな感じで開くことができる

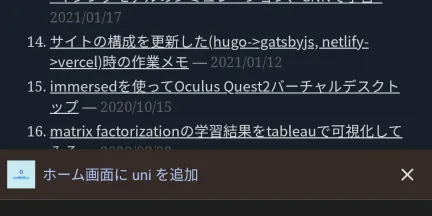
mobile
chromeで開くと、下の方にホーム画面へ追加を促すようなメッセージがでてくる
対応しているだけで、出てきた

アプリはこんな感じでインストールされた。アイコン丸くしたほうがいいのかも
![]()
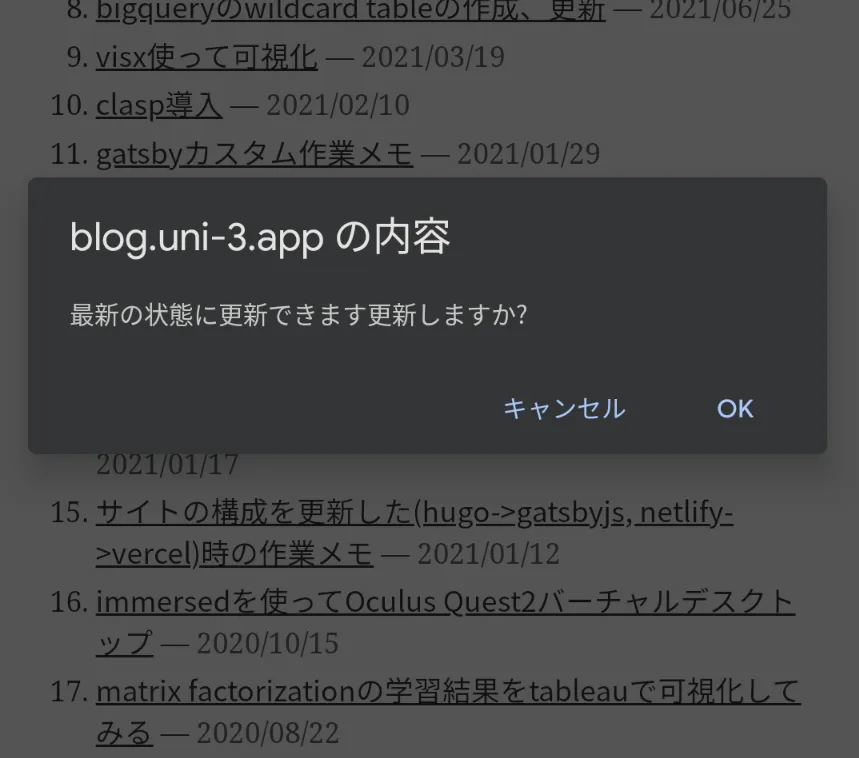
更新を促すconfimダイアログもちゃんとでる(日本語は後でなおした)

更新頻度低いサイトなのであまりやる意味はないが、簡単に対応できるのでやっておくといいかなと思った