flutter webを有効にしてみたので、github pagesで表示されるようにデプロイ方法を整えた
さけのわデータviewerを作った
環境
- flutter 1.20.0
- dart 2.9.0
デプロイ
github pageは任意のディレクトリ(今回は./build/webを)に対してサイト公開できないため
github-pages-actionを用いて、github actionsにてデプロイする
flutter用のテンプレートがあったので、これを使う。基本的に./github/workflows/web.ymlなどとして置いてやればよい。GITHUB_TOKENの設定も自動で行われるので必要ない
gh-pagesというブランチにpublish_dir以下のファイルが追加されるので、gh-pagesブランチをリポジトリのgitub pagesに設定してやる
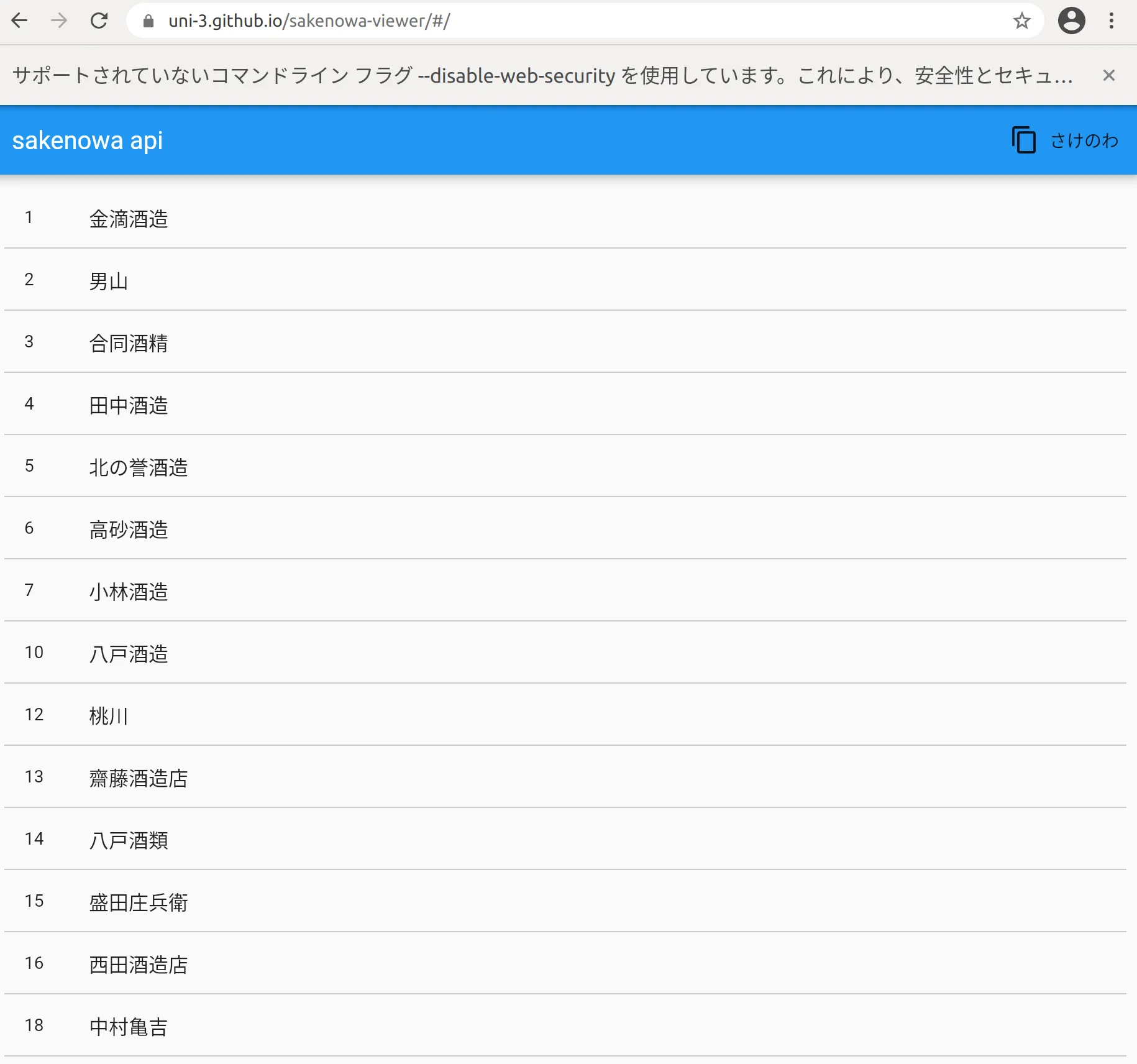
デプロイしたあとの画面はこんな感じ

apiはcorsがかかっているため↓のコマンドでchromeを立ち上げて、確認した
/opt/google/chrome/chrome --disable-web-security --disable-gpu --user-data-dir=~/chromeTempflutter webでのcorsの回避方法は色々探したけどなさそうだった