tensorflowで作成したtfliteモデルをflutterで利用する
モバイルにある画像orカメラで撮った画像に対して画像分類するアプリを作った。android端末で試した
h5形式のモデルをtfliteに変換して利用する
環境
- flutter: 1.17.0
- image_picker: 0.6.7
- tflite: 1.1.0
- tensorflow: ^2.0
keras model to tflite with python
pythonで行う。tfliteへの変換スクリプトは以下
import tensorflow as tf
# load model
model = tf.keras.models.load_model('./models/model.hdf5')
# convert
converter = tf.lite.TFLiteConverter.from_keras_model(model)
tflite_model = converter.convert()
# save
open("./models/model.tflite", "wb").write(tflite_model)flutterのセットアップ
flutterで予測モデルを読み込む
モデルとラベル情報をassetsに入れておき、pubspec.yamlに書いておく必要がある
以下ではラベルをassets/label.txt、モデルをassets/model.tfliteとしている
...
flutter:
assets:
- assets/label.txt
- assets/model.tflite
...label.txtは各indexに対応するラベル名を改行して記述しておく
0=dog 1=catのようなクラスに対応するときは、以下のような中身になる
dog
cat予測
予測実行用スクリプト。画像のパスを渡せば予測結果が取得できる
await Tflite.loadModel(model: "assets/model.tflite",
labels: "assets/label.txt");
// TODO imageバイナリで渡す方法でやってみたい
// https://pub.dev/packages/tflite
var output = await Tflite.runModelOnImage(
path: imagePath,
);
results = output;画像のパスimage_pickerを使って取得できる
Future imageConnect(ImageSource source) async {
final PickedFile img = await picker.getImage(source: source);
if (img != null) {
imagePath = img.path;
image = File(img.path);
loading = true;
setState(() {});
classifyImage();
}
}アプリ
画像をギャラリーorカメラから選択すると予測が行われて、結果が表示される
予測モデルはこちらの記事で作成した画風分類モデルを使っている
- 初期画面

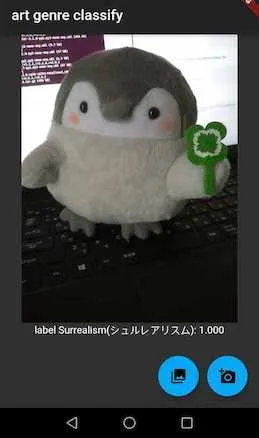
- 予測結果

コウペンちゃんはシュルレアリスム
ソースコード全体(モデルファイル以外)は以下githubにおいた
GitHub - uni-3/art_genre_classify: flutter app
感想
flutter(dart?)はwidgetのレイアウトとスタイルの分離ができるようになっており、感動した
- 改良したいところ
-
共通スタイルをまとめる(themingというやつ?)
-
推論に数秒かかるので早くしたい
-
widgetの分離とstateの管理についてなんらかのパターンを適用してみたい
-