claspというgoogle製のapps script管理用cliを使ってみた
環境
- node: 12.7.0
- clasp: 2.3.0
clasp実行環境セットアップ
npmプロジェクト内で行う。そのため、以下claspコマンドにはnpxがprefixとしてつく
npm init
npm install @google/clasp
npx clasp loginapps scriptのプロジェクトを作成してあれば、listに表示され、cloneできる
npx clasp list
...
Gas – https://script.google.com/d/xxxx/editnpx run clone --rootDir=./src https://script.google.com/d/xxxx/edit
...
Cloned 2 files.
└─ ./src/appsscript.json
└─ ./src/code.js
Not ignored files:
└─ src/appsscript.json
└─ src/code.jscode.jsはエディタ上で作成したファイル。apps script上では.gsだが、localでは.jsになっている
appsscirpt.jsonはmanifestファイル
エディタの設定より、「appsscript.json」マニフェスト ファイルをエディタで表示する
にチェックを入れておくとエディタ上で表示できる。構造は↓参照
https://developers.google.com/apps-script/manifest
実行
実行はdevで行われる。実行場所はクラウド上
pushしてrunする、実行関数はinteractiveに選択する
npx clasp push
npx clasp run
...
Script API executable not published/deployed.実行のためにはGCPアカウントのセットアップが必要
GCPアカウントのセットアップ
https://github.com/google/clasp/blob/master/docs/run.md#setup-instructions
を実行していく
- projectの作成、取得
gcloudをインストール
gcloud auth login
...
gcloud projects create xxx-xxx
gcloud projects list
PROJECT_ID NAME PROJECT_NUMBER
cellular-ratio-xxxx My First Project xxxxxx
...PROJECT_ID PROJECT_NUMBERを取っておく
- claspにPROJECT_IDのセット
npx clasp setting projectId xxx-xxx.clasp.jsonに値がセットされる
GCPコンソールからauthの設定、適当に作った
https://console.cloud.google.com/apis/credentials/consent?project=PROJECT_ID
- google Apps Scriptと連携
プロジェクトの設定→GCPプロジェクトを変更→プロジェクト番号(PROJECT_NUMBER)の入力、更新
- credsの取得
npx clasp open --credsGCPコンソールがブラウザで開く
認証情報を作成→OAuth クライアントID
デスクトップアプリを作成
OAuth 2.0クライアントIDの表から、作成した認証情報のダウンロード。 creds.jsonとして保存

先程のコマンドの引数に指定
認証画面が開くので許可すると.clasprc.json が作成される
npx clasp open --creds creds.json
...
Local credentials saved to: ./.clasprc.jsonsetupにかいてある作業はおしまい
スクリプト実行権限の追加
実行してみる
npx clasp run
...
Script API executable not published/deployed.deployしてみる
npx clasp deploy
Created version 1.
- xxxxx @1.npx clasp run
Script API executable not published/deployed.変わらない。deployはバージョン管理として使うのだろう
https://github.com/google/clasp/issues/506#issuecomment-457810580
のコメントを参考に
appsscript.jsonにoauthScopesフィールドを追加
npx clasp push
npx clasp login --creds creds.jsonテスト用関数を実行してみた
function test() {
console.log("test hello");
return "test hello";
}npx clasp run
Running in dev mode.
? Select a functionName test
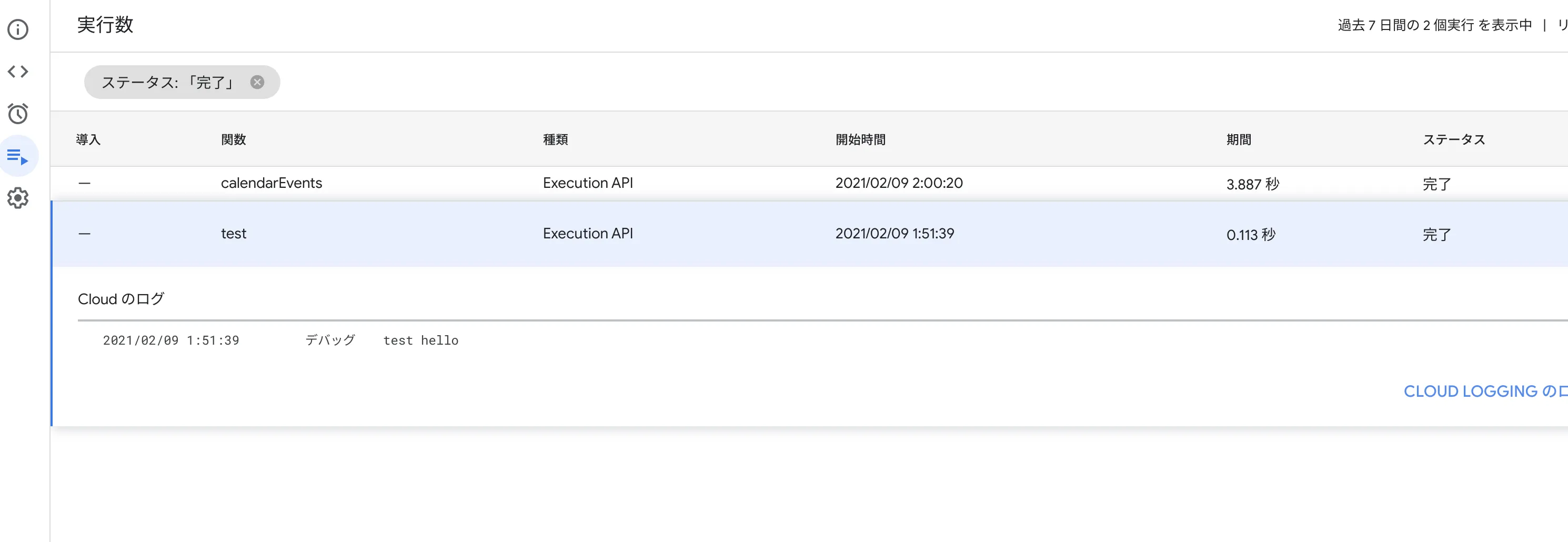
test helloできた
その他権限の追加
権限の追加。実行したかった関数はgoogle calendar apiを使うので、以下のようなエラーが出た
Exception: ScriptError Exception: The script does not have permission to perform that action. Required permissions: (https://www.googleapis.com/auth/calendar || https://www.googleapis.com/auth/calendar.readonly || https://www.google.com/calendar/feeds) [ { function: 'calendarEvents', lineNumber: 121 } ]appsscript.jsonへエラーに出てきたURLをoauthScopesフィールドに追加
再度push&loginを行う
npx clasp push
npx clasp login --creds creds.json認証時に表示される権限の項目が増える
https://github.com/google/clasp/blob/master/docs/run.md#run-a-function-that-requires-scopes
ここにもかいてあった
実行ログ
app scriptsの画面は、ログもみやすくいい感じ

npx clasp openなんかでapps script editorをブラウザで開くこともできる
typescriptを使う
https://github.com/google/clasp/blob/master/docs/typescript.md
を参考に
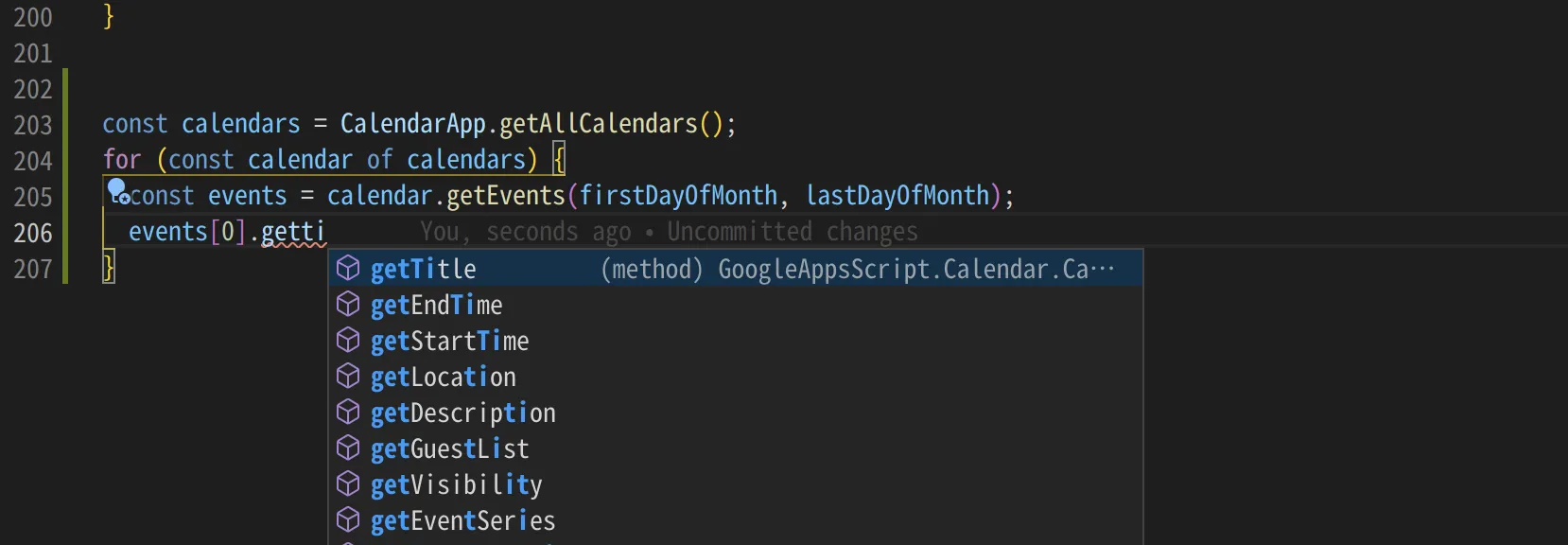
npm install @types/google-apps-scriptこんな感じで補完が効くようになる

apps scriptライブラリの導入
導入方法はこちら参照
エディタ上でscriptIdを入れると、外部のライブラリを使うことができる
ここでライブラリを検索ができる
https://script.google.com/a/gmail.com/d/MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48
末尾の文字列がscriptIdとなっている
エディタ上で追加すると、appsscript.jsonに以下のように追加された
{
...
"dependencies": {
"libraries": [
{
"userSymbol": "Moment",
"version": "9",
"libraryId": "15hgNOjKHUG4UtyZl9clqBbl23sDvWMS8pfDJOyIapZk5RBqwL3i-rlCo"
}
]
},
...
}こんな感じで使う。ライブラリが定義されてないのでCannot find name 'Moment'.ts(2304)などとでるが、問題なく動作する
namespaceだけ定義しておいてtsのコンパイルに引っかからないよう設定しておくのもありか
// 日付型の2つ変数の差分(時間単位)
const duration = Moment.moment.duration(
Moment.moment(endTime).diff(Moment.moment(startTime))
).asHours();参考
使い始めるまでを参考にした
細かい設定や導入を参考にした