このブログサイトに関する色々を可視化するダッシュボードをevidence biでつくったので、各種設定、コードなどのメモ
URLはこちら https://blog-dashboard.uni-3.app/
ヘッダ右上のアイコンからリンクをたどることもできる
構築
全体としては以下のようなツール群で構築している
データソース
GAとサーチコンソールを使っている関係で、すべてbigqueryから取得している
ブログ自体のメタデータもほしかったため、ブログサイトのリポジトリからgithub apiにてcontentを取得し、bigqueryに格納している。データ転送にはdltを用いた。詳細はこの記事https://blog.uni-3.app/dlt-load-github-contentに書いた
データ加工
いろんなところにクエリをかけるので切り分けが難しいが、気にしたことを書いておく。dbtでは、基本のstaging/intermediate/martsとしてスキーマを分けている。また、evidenceでは表示粒度や軸に合わせた集計や表示名を更するクエリをかく
evidenceのクエリの実行環境として、データソース向け、duckdb向けの二箇所あることに注意する。sourcesに書かれたクエリはbuild時にparquetファイルとして元のデータソースから抽出され、buildフォルダ以下に設置される。queriesや、mdファイルに書かれたクエリは、duckdbのプロセスにてクライアント上で実行、処理される
クエリの切り分け例として、PVの順位を算出するときは、dbtにて期間で絞る+ページURLのクリーニングなどを行い、日別のページごとのメトリクスをもつデータマートを作成する。evidenceにてPVランキングの算出をしている
実際の内容はリポジトリ見る方がはやいと思われる
https://github.com/uni-3/prefect/tree/main/dbt_project
可視化
記事コンテンツから色々特徴を抽出してみたり、メトリクスを表示してみている
実数を出さないよう、最大値を1としてスケールする、順位として集計するなどし、表示している
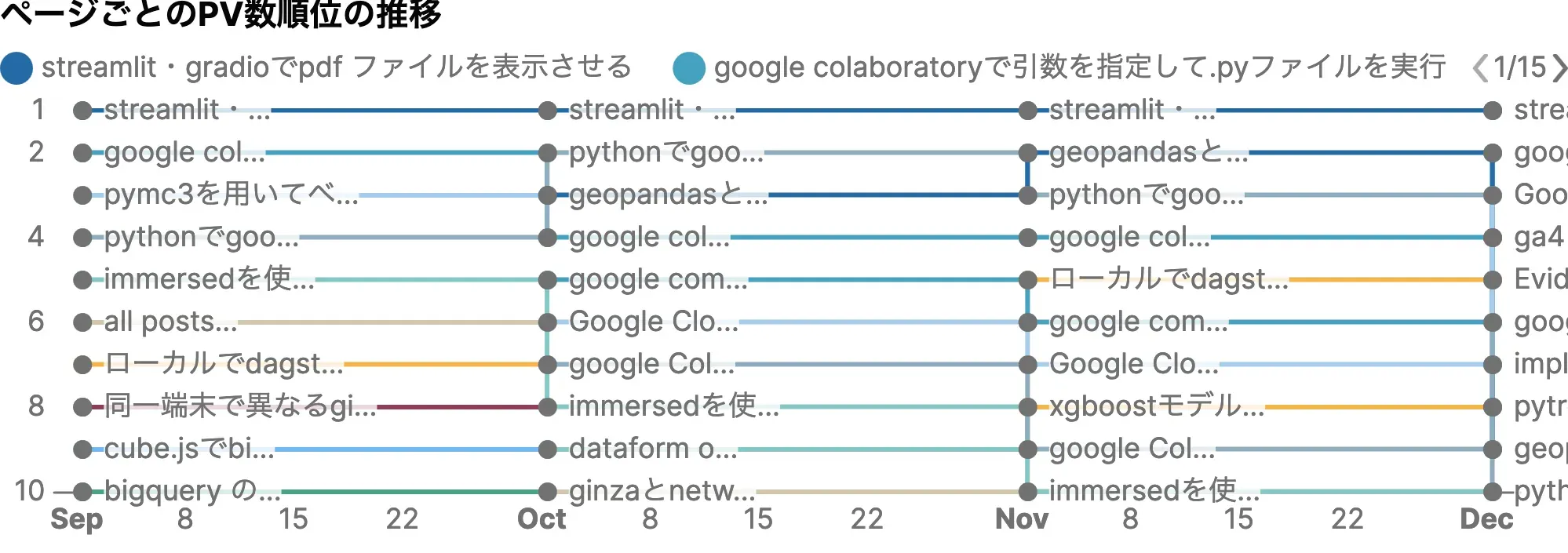
例としてPVの順位集計、バンプチャートっぽいのを作った際の設定を書いておく
データとしては月別、ページ別のPV数ランキング1-10位を集計したものになっている。デフォルトではそれっぽいcomponentはいなかったので色々設定を追加している
componentの定義は以下
<LineChart
data={rank_month.where(`pv_rank <= 10`)}
x=month
y=pv_rank
yMin=1
yMax=10
yGridlines=false
series=page_title
step=true
markers=true
showAllLabels=true
title="ページごとのPV数順位の推移"
echartsOptions={{ yAxis: {inverse: true }, tooltip: {show: false}}}
>
<ReferencePoint
data={rank_month.where(`pv_rank <= 10`)}
x=month
y=pv_rank
label=page_title_offset labelPosition=right
/>
</LineChart>
グラフはこんな感じ。ページタイトルはクエリで加工して10文字程度にしている

echartsOptionsの設定
ドキュメント上にほしい設定がないときは探すことになる
- 軸の反転
順位の照準で表示したかったのでechartsOptionsにて、軸の反転をしている
evidenceのドキュメントよりeharts-optionからEChartsサイトのドキュメントを辿って、yAxisを眺めていたらinverseの項目がいたので適用した
- tooltipの非表示
デフォルトではグラフにカーソルをあてるとページタイトルや指標などツールチップが表示されるが、ページタイトルが表示されると見づらくなるため、非表示にした
参考
ラベルの追加
ReferencePoint componentを使って各プロットに任意のラベル(ここではページタイトルの最初の10文字分)を設定している。ページタイトル名全てをラベルにするとプロットが見えなくなるのでクエリで適当に加工した
参考
デプロイ
vercelにホストしている。cloudflareでもいいのだけどなんとなく。手順は以下の記事に書いたので割愛
https://blog.uni-3.app/evidence-deploy-vercel
ネットワーク設定
vercelにてprojectの設定ページからDomainsに行きドメインの追加設定を行う。URLを追加するとDNS recordに登録するよう表示されるのでドメイン取得元(ここではcloudflare)に行き、登録する
cloudflareドメインのページから登録したドメインを選択し、DNS レコードとたどると、レコードの追加ができる。これでしばらくすると登録したURLからアクセスできる
evidenceにbase pathの設定もできるとあるので新しくドメインを設定する必要はないが、試してはいない
https://docs.evidence.dev/deployment/base-paths/
はじめはdashboard.blogという2階層のサブドメインにしようとしたが、断念してblog-dashboardとした
ドメイン取得元であるところのcloudflareにて(2階層以上の)マルチなサブドメインを設定したい場合は、セキュリティ上の懸念から、SSL証明書を別にしないといけないとのことだったので断念した。課金するか独自で証明書を作るかするらしい
- https://web.tomato-corp.co.jp/blog/sub-domain.html
- https://developers.cloudflare.com/ssl/edge-certificates/additional-options/total-tls/error-messages/
定期更新
evidenceはbuild時にデータソースをparquetファイルで保持する。データベースに予想外の負担をかけないため安心(特にbigqueryは従量課金だし)だが、サイトをbuildし直さないとデータソースは更新されないままとなる
ドキュメントには丁寧なことに定期更新する際の説明もあるので追加してみた
https://docs.evidence.dev/deployment/vercel/
ほぼ公式の書き方まま。actionsのページから手動実行もできる
name: Schedule Vercel Deploy
on:
workflow_dispatch:
schedule:
# run every Monday 00:00 in JST
- cron: '0 15 * * 1'
jobs:
build:
name: Request Vercel Webhook
runs-on: ubuntu-latest
steps:
- name: POST to Deploy Hook
env:
BUILD_HOOK: ${{ secrets.VERCEL_DEPLOY_HOOK }}
run: curl -X POST -d {} $BUILD_HOOK感想
ずっと構想はしていたが、ブログ上にbiっぽいページを作るのが面倒だったのでやれていなかった。evidenceというちょうどよいツールがでてきたので試してみたら、ダッシュボードの構築自体は2日くらいでできた。おそらくGUIなツールでつくるよりもはやくつくれそうだし、コード管理ができて便利である
あとevidenceのvscodeのextensionがやたらすごい。nodeの環境構築などの作業は慣れないであろうアナリスト向けに簡単に開発が始められるようになっている。extensionのリンク https://marketplace.visualstudio.com/items?itemName=Evidence.evidence-vscode