geminiのcanvas機能が気になったので使って見たメモ。インフォグラフィック(HTML)生成機能があったのでwebコンテンツとして公開するまでやってみた
せっかくなのでinfographic pageとして追加している https://blog.uni-3.app/infographic-sites
作成
geminiによるインフォグラフィック生成
猫の特徴を調べさせてまとめてから可視化するという手順だったため、deep researchから生成させた
まとめを作らないパターン。例えば直近10年の天気などを調べてからまとめてという指示をだしてもHTML生成してくれたのでdeep researchは必須でない
また、gemini cliにて指示してもHTML生成できた
レポート生成
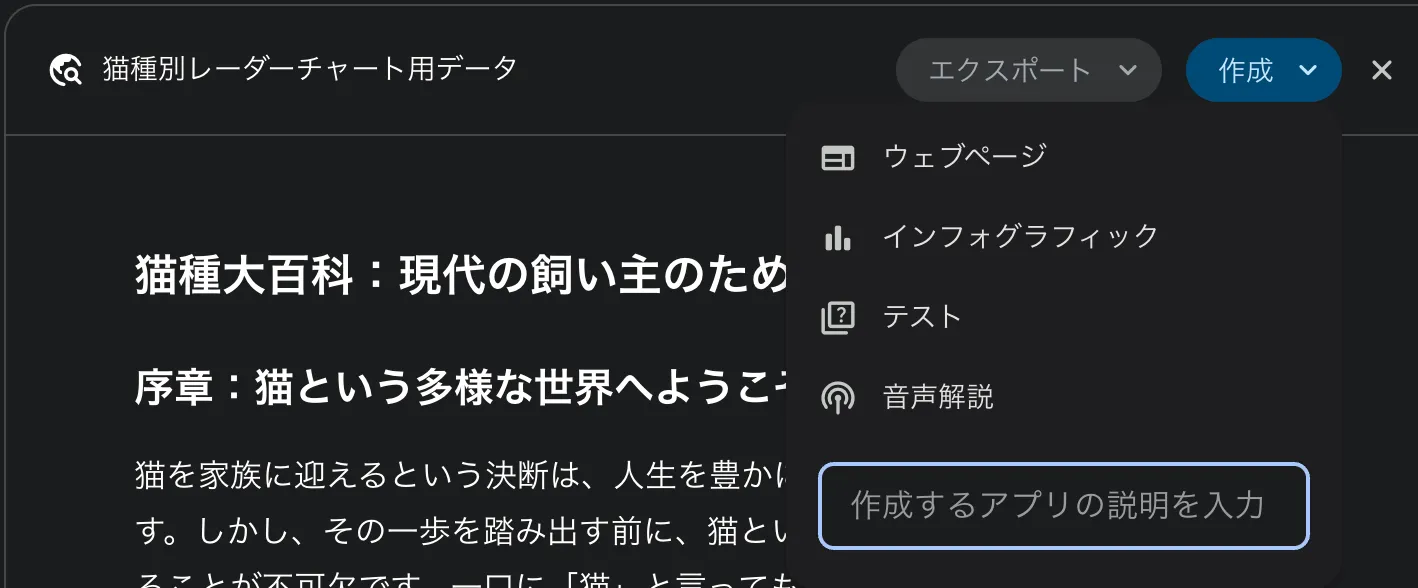
geminiのブラウザサイトから行った。適当にdeep researchさせて、レポート画面から作成、インフォグラフィックorWebページとクリックすると、10分かからないくらいでHTMLが作成される

HTML生成
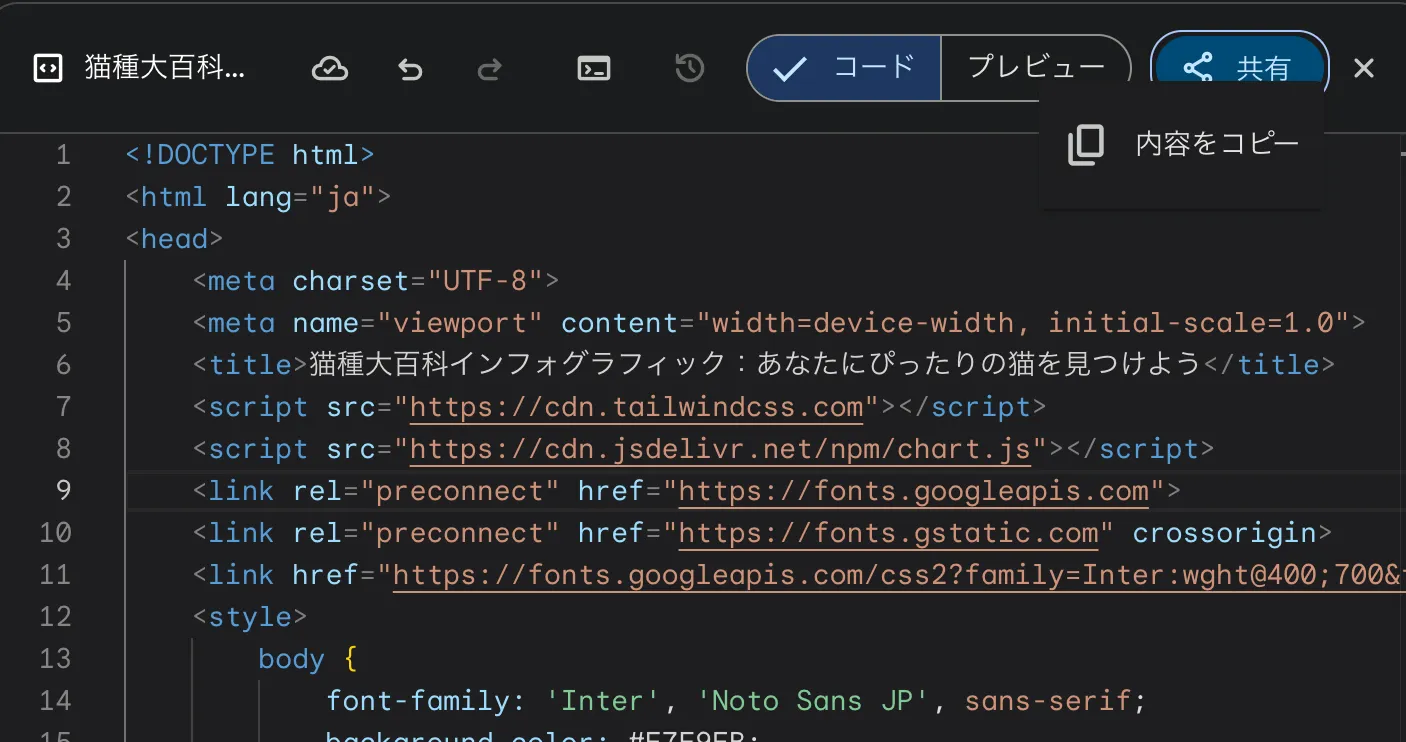
生成されたHTMLから、コードを共有ー>内容をコピーとするとHTMLを取得できる

指示内容
deep researchに渡した指示はこちら。また、HTML生成時にはとくにアプリの説明などは指示していない
あらゆる猫種にたいして特徴を教えて。見た目と性格傾向や出身国など あとでインフォグラフィックでネコネコレーダーチャート描いてほしいので、それを念頭に入れて猫種ごとの特徴をまとめてみて生成したHTMLは一部内容が空白になったり、フォントを白にして見えない状態になったりする。その際は指摘すると修正してくれる
例↓
猫種別・特性比較チャートのグラフ、ボタンクリックしても何も表示されないです
コンテンツ
インフォグラフィックとウェブページを生成してみた。可視化前提だからかwebページでもグラフを生成してくれて満足
内容としては、当然、適当に猫種 初心者 おすすめとかでググッた結果と同じ感じのがでてくる。飼いやすさについてまとめるのは指示してないけどそれっぽくストーリーを作った様子
慣れているgeminiのブラウザから作成してみたが、NotebookLMも同様なことができるみたい。どっちがいいのだろうか。NotebookLMはデータソースが割と制御しやすい印象はある
google siteの設定
公開してみる。ブログのコンテンツとしたくないので簡単に外部公開できるツールを使うことにする
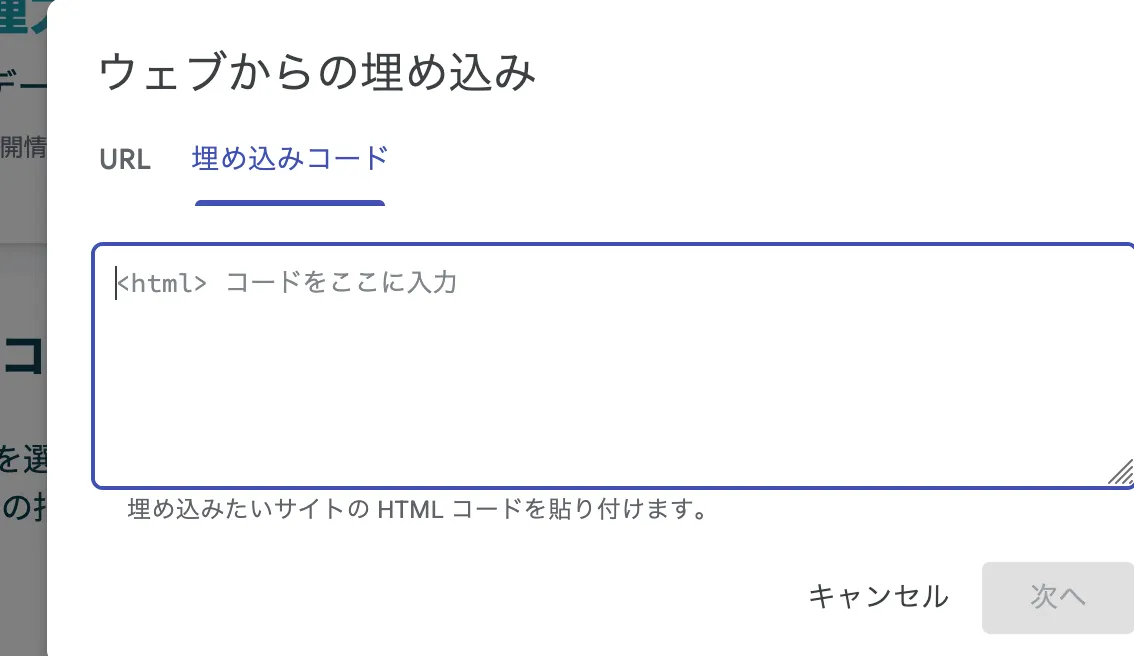
から、適当に新規作成し、右側のメニューから、埋め込むー>埋め込みコードより
コピーしたHTMLをペーストして、挿入

表示されたら適当にサイズ調整などして、右上の公開ボタンから設定し、公開する
astro内のコンテンツとしてgoogle sitesのコンテンツ一覧をおいておく
特筆することもないが、一応コード
# src/pages/infographic-sites.astro
---
import BaseLayout from '../layouts/BaseLayout.astro';
import { SITE_TITLE, SITE_DESCRIPTION } from '../consts';
const pageTitle = `Infographic Sites - ${SITE_TITLE}`;
const pageDescription = SITE_DESCRIPTION;
const sites = [
{
url: "https://sites.google.com/view/nekoneko-characteristic",
label: "猫種大百科インフォグラフィック"
},
];
---
<BaseLayout title={pageTitle} description={pageDescription}>
<main>
<div>
<h4>Sites</h4>
<ul class="list-disc pl-6 space-y-2">
{sites.map(site => (
<li>
{site.label}: <a href={site.url} target="_blank" rel="noopener nofollow" class="transition-colors underline underline-dotted text-blue-600 hover:text-amber-600 hover:underline-solid hover:bg-amber-50 focus:text-amber-600 focus:underline-solid focus:bg-amber-50 outline-none">
{site.url}
</a>
</li>
))}
</ul>
</div>
</main>
</BaseLayout>